JCH Optimize - how to make your site faster

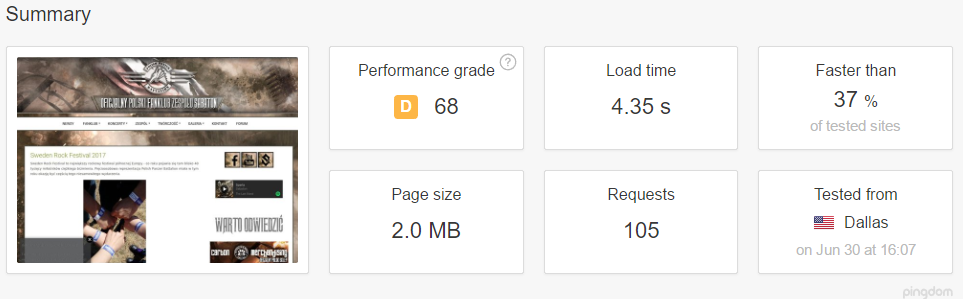
JCH Optimize is a plugin that’s available for Joomla!, WordPress, Magento, and Drupal and is used to optimize your site. What does optimization mean in this context? Well, to make a long story short, it automates certain actions like combining CSS and JavaScript files to get your site working faster. I use it on a Joomla! website I created and maintain, https://sabaton.pl The website uses many graphics, extensions, and custom CSS/JavaScript, so optimization is key here. Here’s a scan from Pingdom to show you its speed without JCH Optimize and caching:

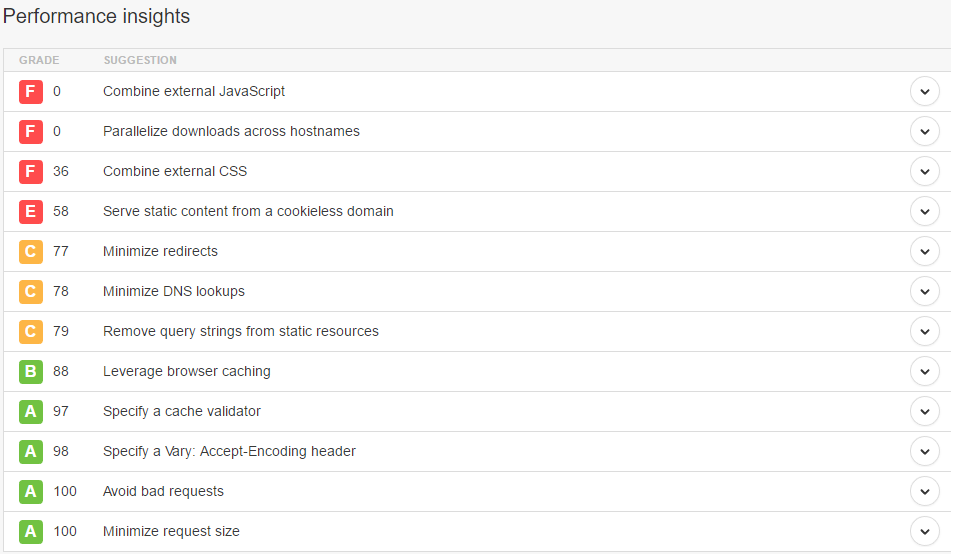
While a 4.35 second load time with a 2MB home page is not the worst, it definitely can be better - and that’s where JCH Optimize comes in. Let’s see a more in-depth analysis of what’s wrong with the site:

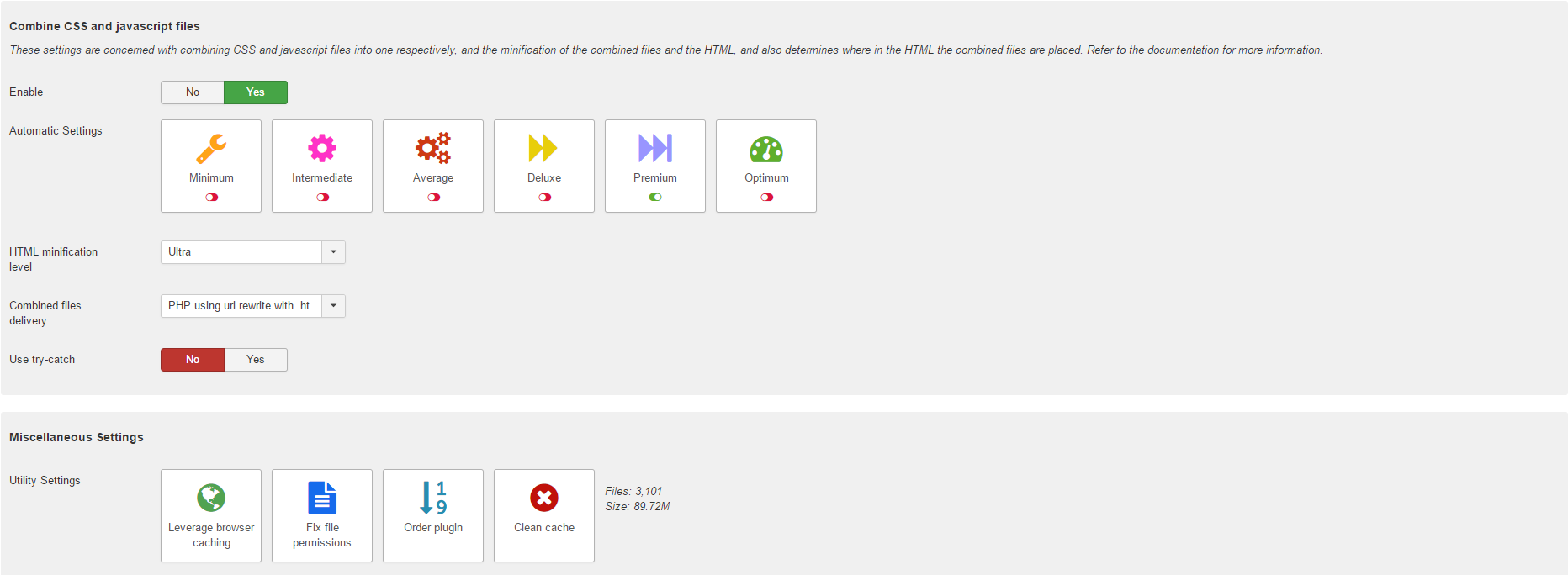
As you can clearly see, some of the biggest issues here are JavaScript and CSS files. Basically, there’s too many of them. These create too many requests and slow down the site. Let’s take a look at the basic options of JCH Optimize to see if we can fix that:

As you can see here, the first thing I enabled here was combining CSS and JavaScript files. This reduces the number of requests I previously mentioned. It would take too much space here to explain what exactly the Automatic Settings group does, so it’s better if you just check its official documentation. Suffice to say, Optimal or even Premium isn’t necessarily the best for you, so play around with it as the option you should choose depends quite heavily on the type of content your site serves. The “HTML minification level” option basically strips down the HTML generated by your site to reduce the amount of time the browser needs to render the content which makes it rather useful if you have a lot of different content types on a page. As for the utility settings - just click them from time to time, those are just pretty self-explanatory maintenance options. I’d say going through them every time you add a large piece of content is a good rule of thumb.
Let’s check the Free Features tab now.

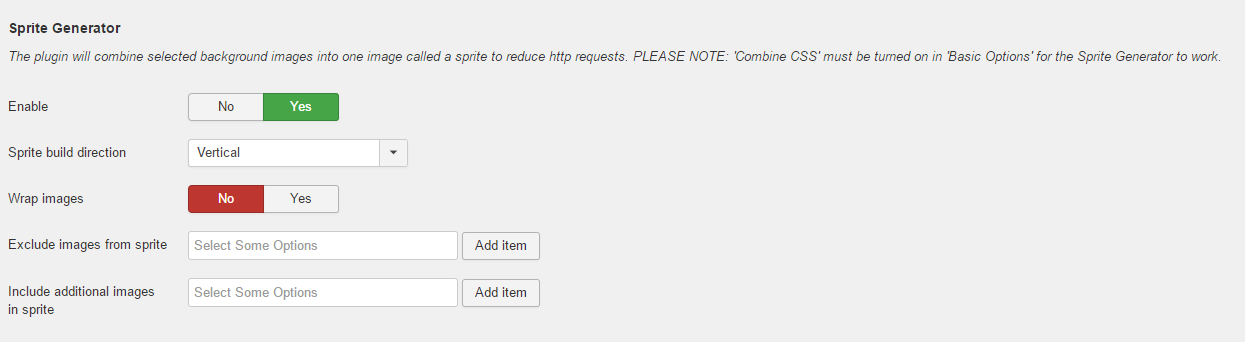
The only option here I use is enabling the Sprite Generator which combines all background images to a single sprite - again, to reduce the number of requests.
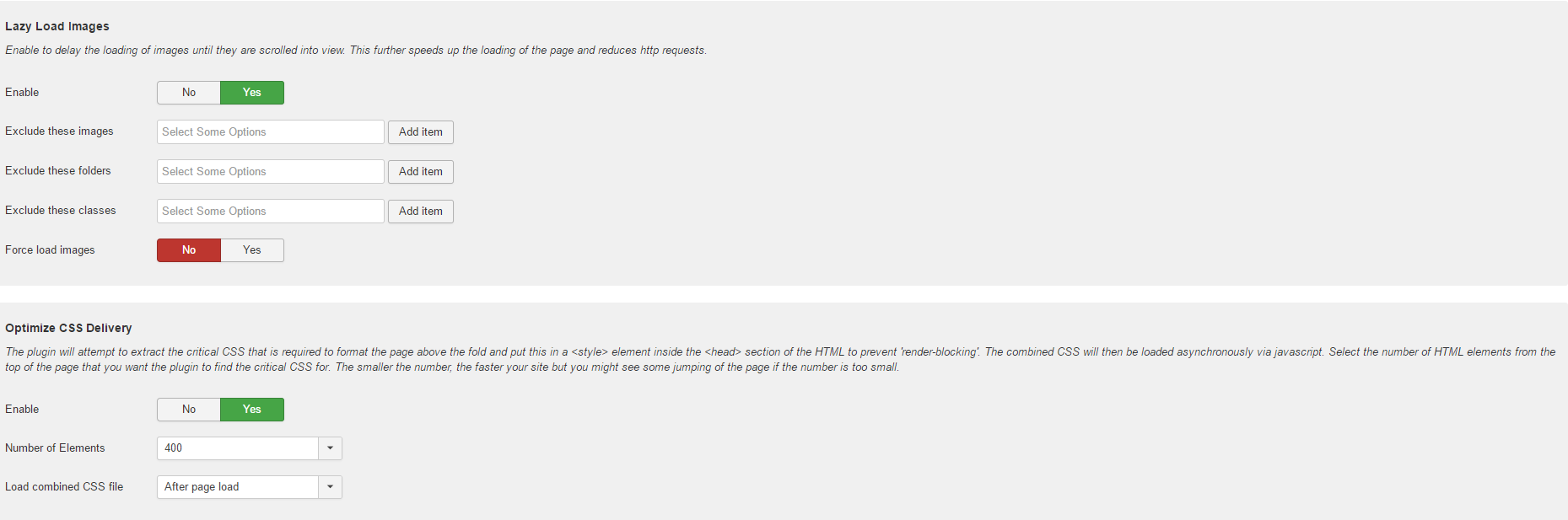
I use the Pro version so I have access to paid features as well, but I only use two - Lazy Load and Optimize CSS Delivery.

The first one enables a function so that an image is only loaded when the user scrolls down to it, which speeds up the initial load time of the site. However, it doesn’t do much good with background images since they come into view instantly, but it works wonders for galleries and news columns. As you can see, you also have the option to exclude images or entire image folders from this option.
Optimize CSS Delivery basically takes out the critical parts of your CSS formatting and forces it to load first, making it so that the site gets rendered faster and still looks good while the less critical parts of the coding are being loaded on the fly. Quite a neat trick if you ask me, but remember, just going with the smallest/biggest option possible here might not necessarily be the best option for you - experiment and see.
The extension also has its own API to optimize images - the amount of how many images you can process through it depends on the version you have. There are many image optimization resources out there, but this just makes it one less thing to worry about.
OK now, but how did JCH Optimize help us here? Well, I won’t post the load time screenshot of it like in the beginning because I’ve found that Pingdom is simply not reliable when it comes to sites that use JCH Optimize. Why? Beats me. But you can take my word for it that I gained at least a second of load time, which is quite a bit.
Let’s see the more in-depth analysis.
As you can see, we now have a 100 score of combining CSS and a much increased score on JavaScript (the only ones left are JCH Optimize’s own JavaScript files, the ones from the AllVideos plugin which for some reason cannot be combined, and ones from YouTube which we have no control over) and generally better grades than we had previously.
In conclusion, will using JCH Optimize, even the Pro version, beat hiring an actual front-end developer to optimize your site? No, it will not. But it is a very good way of doing a lot of the job automatically if you’re not a developer and don’t have a budget for one.
Please bear in mind that neither CloudAccess.net nor its employees endorse any 3rd party extensions in any official capacity and the article you just read describes the author’s personal views.