JCE: Embedding HTML Code into an Article
There are many instances in which a user may want to incorporate HTML code into an article. Typically, this can done using just about any editor. This article offers step-by-step instructions for inserting HTML code using the JCE Editor or the TinyMCE Editor, which is the default editor that comes with your Joomla application.
Discover which Editor you're Using
Embedding HTML Code using the JCE
Embedding HTML Code using the TinyMCE
Discover which Editor you're Using
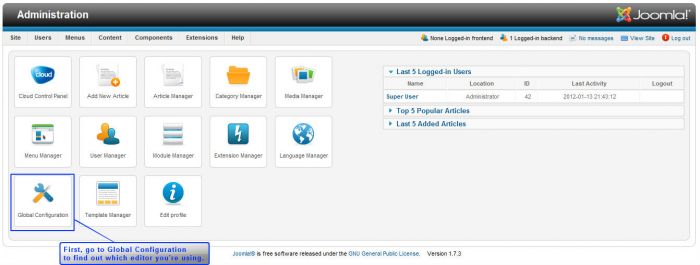
After logging into the Administration area, go to the Global Configuration settings for your site to determine which editor you're currently using as the default editor.
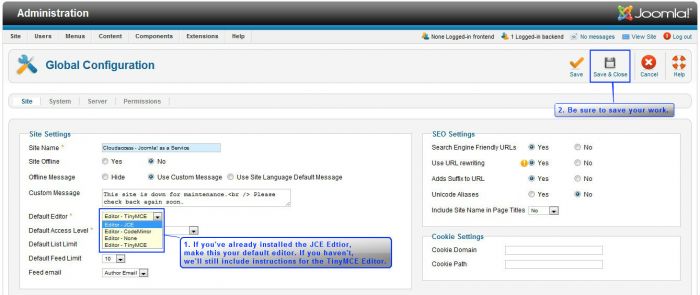
If you've already installed the JCE Editor, select it. CloudAccess.net recommends that you use the JCE Editor because it has a lot of features that many users prefer. Read these instructions to learn how to download and install the JCE Editor if you don't already have it.
The rest of this article contains two sets of instructions. The first is how to embed HTML code using the JCE Editor, and the second is how to embed the code using the TinyMCE Editor.
Back to top
How to Embed Code using the JCE Editor
First, you'll have to create a new article. If you've already created an article that you'd like to work with, open it up.
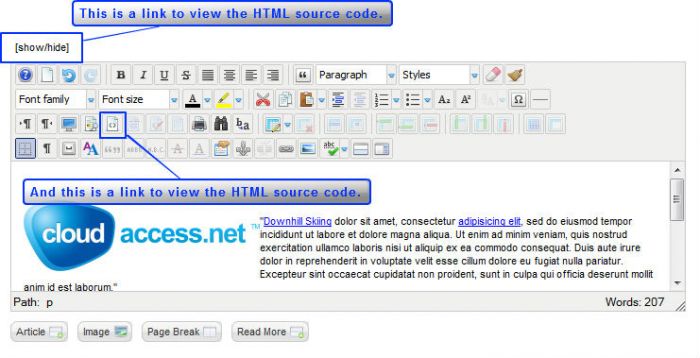
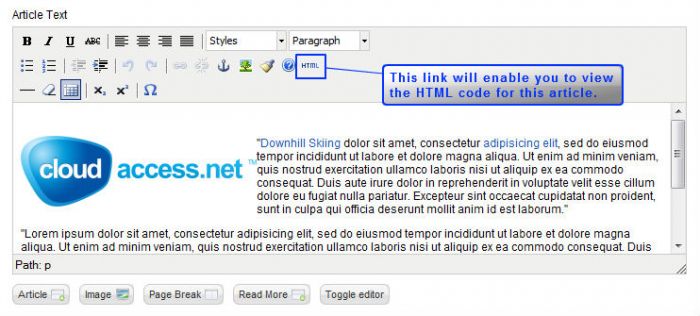
Once inside the article, locate the "Article Text" area. Above the JCE Editor, you'll see the words "show/hide". This is the link that will allow you to see the HTML source code. Inside the JCE Editor itself, there is also an icon to view the color HTML version of the editor. Please see the screenshot below to for both features.
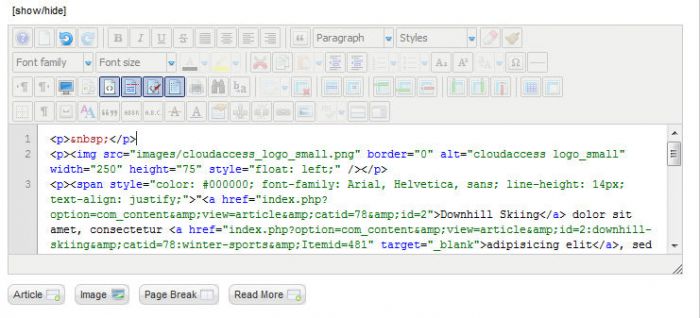
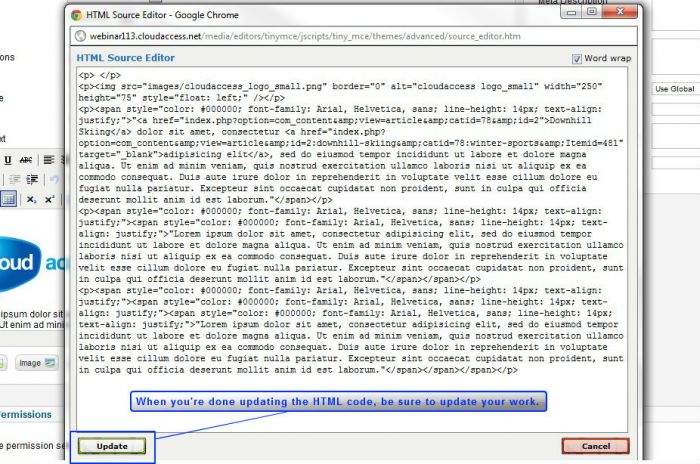
Below is a screenshot of out the color version of the HTML source code using the JCE Editor function.
This is the area where you'll cut and paste or alter the HTML source code for your article. Once you're finished, you can close the source code view by selecting the same icon. Be sure to save your work, and you'll be all set.
Back to top
How to Embed Code using the TinyMCE Editor
If you're using the TinyMCE Editor, the process is very similar. First, you'll have to create a new article. Read these instructions to learn how to create a new article. If you've already created an article that you'd like to work with, open it up. Once inside the article, locate the "Article Text" area. In the TinyMCE Editor, locate the "HTML" icon. When you select the "HTML" icon, a new window will open for you to edit the HTML code. Please see the screenshot below.
When you select the "HTML" icon, a new window will open for you to edit the HTML code. This is the area where you'll cut and paste or alter the HTML source code for your article. Be sure to update your work by selecting the "Update" button.
After you're done updating the code, save the article, and you'll be all set.
Back to top

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!