Cloudbase 2.0 - Editing CSS Sheets
Clients can customize templates by accessing the template's cascading style sheets (the .css files) from the administration area (the back end) of Joomla. For instance, if you would like to change or remove features like footer shadow lines or the color of links you will need to access the .css files. Some menu coding is located in the fusion.css file. Luckily, there is a way to make these changes by finding these files in the back end of Joomla. This article explains how to access style sheets (.css files) of the Cloudbase 2.0 template. Please note, not all templates are the same and the .css files for your template may not be available through the back end. Contact your template developer to find out where yours are located.
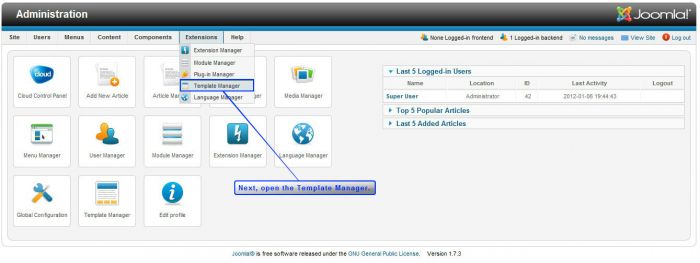
First, log in to the back end of your site and go to the Template Manager.
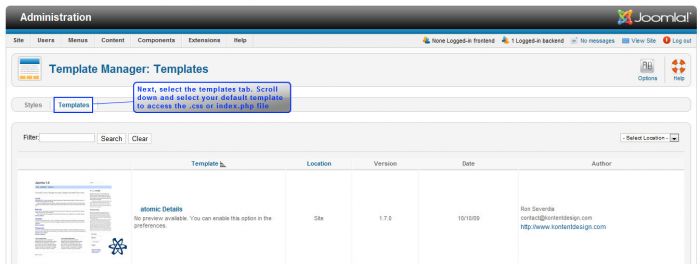
Once inside the Template Manager, select the "Templates" tab (next to the "Styles" tab on the secondary menu).
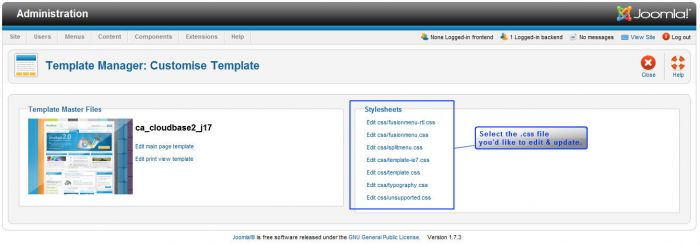
Scroll down to the template that you have selected as your default template, and select the template name. This will send you to the "Customize Template" Page. On the right side of the page, you will see a list of style sheets.
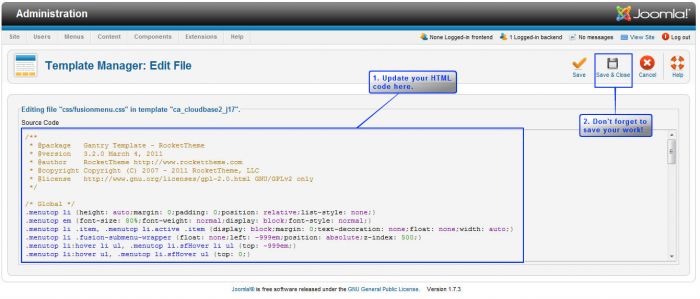
Select the template .css file you'd like to edit, and you'll see a screen similar to what is below.
This is the area where you'll update the code in the file. Don't forget to save your work when you're done, return to the front end, hit fresh, and watch your changes take effect.

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!