Cloudbase 2.0 - Showcase Modules
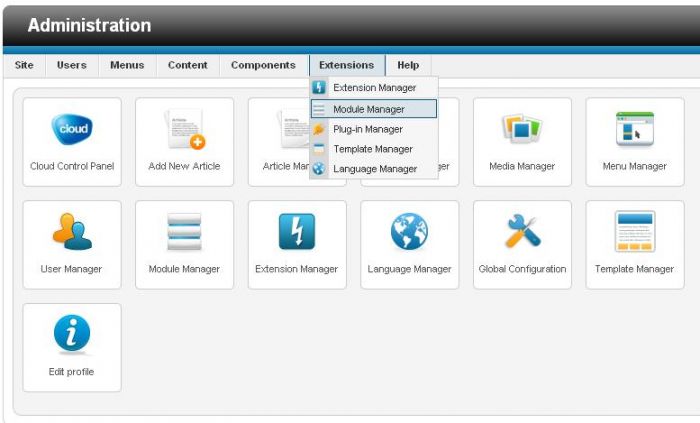
Many users like to create a showcase module for their homepage, or for all of their pages. A showcase module can be used for branding or marketing purposes. It is a great way to create visual appeal for your brand s image. This article explains how to create this specific type of module. First, log in to the administration area (the back end) of your site. Once in the administration area, go to Extensions > Module Manager
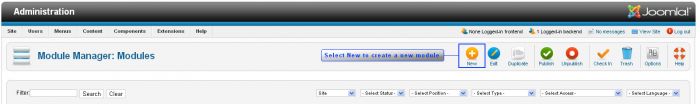
In the upper right corner, select "New".
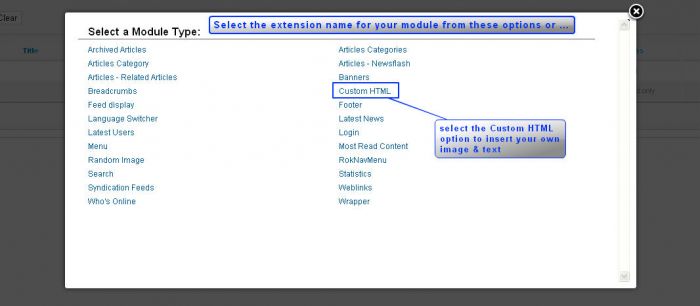
Select "Custom HTML" to insert your own image & text
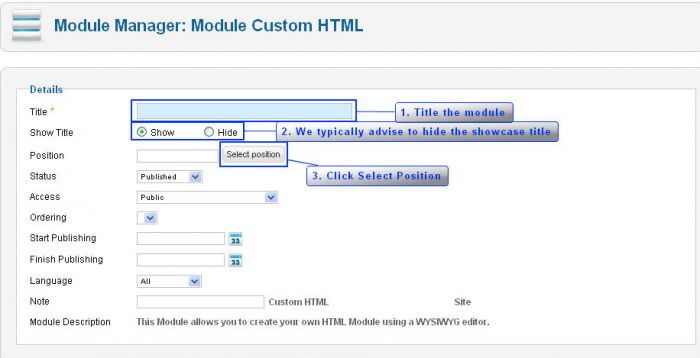
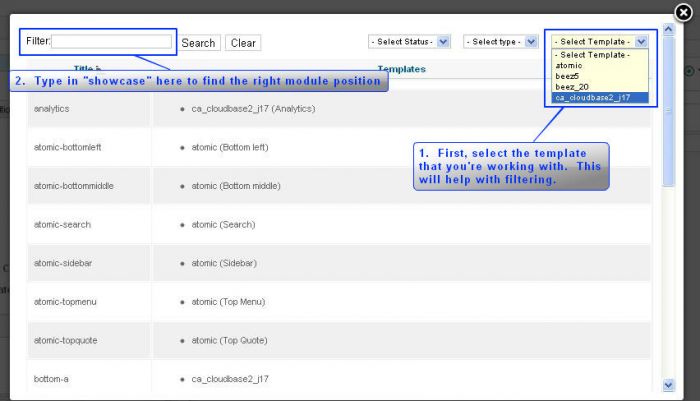
Title the module, hide the title, and view the module positions.
Filter your search by narrowing the search to only the template you're using. Using whole or partial words, search for the showcase position. Assign the "showcase" module position by selecting it from the list.
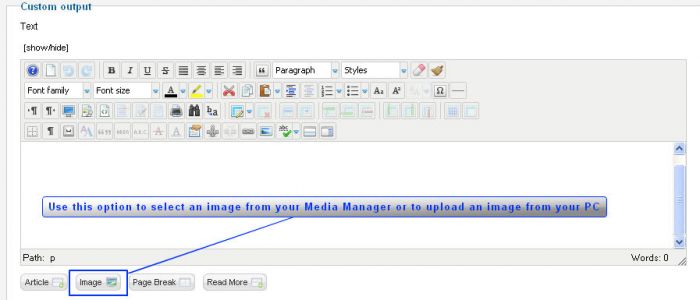
Insert an image from the Media Manager or an image from your computer.
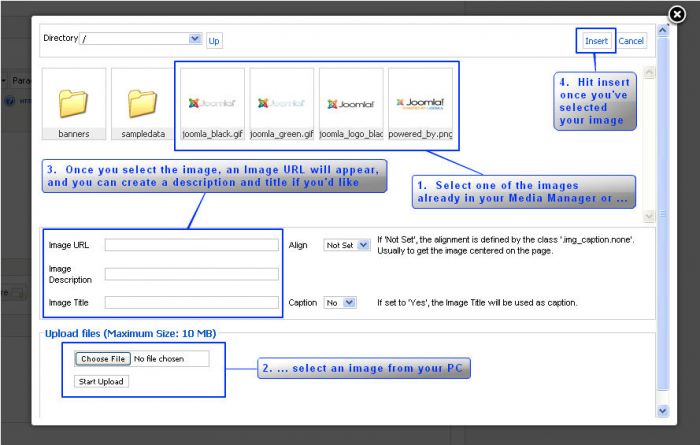
Find the image you want to use and be sure the Image URL is complete. You can include an image description and title if you'd like.
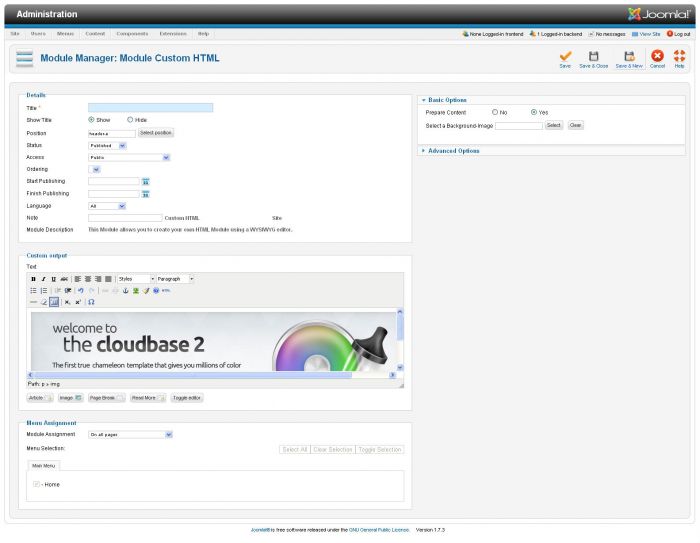
Below is an image of what the module will look like if you have inserted your image correctly.
Be sure to hit "Save & Close". Return to the front end of your site, hit refresh, and your showcase image should appear.

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!